6.2 Ellipse Morph ¶
Let’s start with one of the basic morphs, an EllipseMorph.
You could write EllipseMorph new openInWorld and
Do-it, but we are doing visual things for now, so let’s
get a World Menu and select from New Morph... Basic
submenu and drag onto the desktop.
Every time one obtains a morph from a New Morph... submenu,
one gets a different morph but made to a standard style.

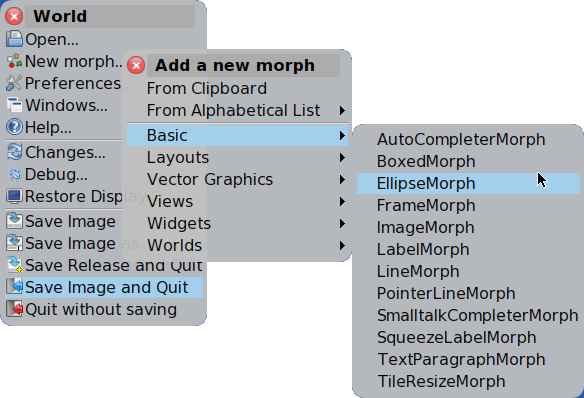
Figure 6.1: Select EllipseMorph from a
menu
The basic challenge of user interface design is to communicate visibility and control. Where am I? What can I do here?
One of the balance points in design is how to eliminate clutter. One useful strategy is to reveal capabilities in context as they are needed.
In the case of Cuis-Smalltalk, you have to know some basics because helpful
tools are there but stay out of the way. At any time you can
Right-Click on the desktop to get the World Menu. You can also
Middle-Click on any Morph to get a halo of
construction handles, which show up as small colored circular
icons. If you pause the cursor over one of these, you get a tool
tip, a temporary text popup who’s name should give a clue to its
usage.
If you click elsewhere the construction handles leave, but you can get them back at any time with a mouse click.

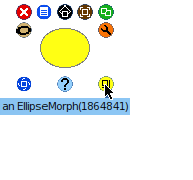
Figure 6.2: Drag construction handle to change size
Now that you know this, move the yellow lower right handle with tool
tip Change size via Click-Drag. Just hold down the
left mouse button while the cursor is over the handle, move the cursor
to the right and down, and release the mouse button.

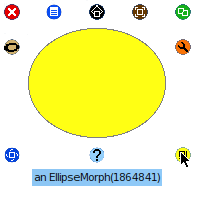
Figure 6.3: A larger ellipse